1. 時間
食事の準備のために時間を割くには忙しすぎる社会人や主婦
2. アクセシビリティ
食品を注文するプラットフォームには支援技術が備わっていない
3. 使いやすさ
食品を注文するためのプラットフォームには、配達の状態を確認するオプション、様々な受け取りオプションはない


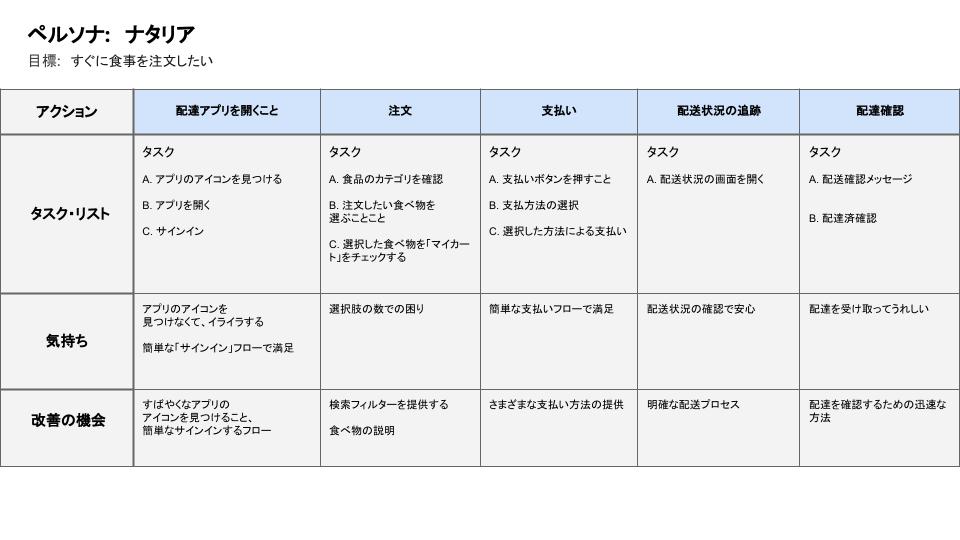
1. ユーザーはすぐに食事を注文したい
2. ユーザーは配達プロセスを確認したい
3. ピックアップオプションの選択
1. ユーザーがペイメントプロセスを分かりやすくすることを希望している
2.「ホーム」の代わりに「メニュー」画面
3. 空のカートの状態の理解

このアプリを使うと、ユーザーは簡単かつ迅速に食事を注文することができます。良いデザインは、ユーザーが注文のプロセスを楽しむことができます。
ユーザーの望みを理解し、デザインをどのように構築するかを理解するためには、フィードバックが非常に重要であることを学びました。フィードバックがなければ、良いデザインを作ることは不可能です。
1. ナビゲーションを容易にするために使用されるアイコン
2. すべてのユーザーがデザインをよりよく理解できるように、食事やトッピングに詳細な画像の使用
3. 画像を利用して配達状況を把握
ユーザーが経験した問題点が効果的に対処されているかどうかを検証するために、再度ユーザビリティ調査を実施します。
既存のデザインを簡単に変更できるデザインシステムを構築していきたいです。
If you like what you see and want to work together, get in touch!